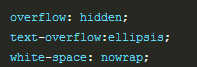
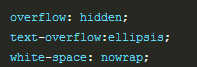
说说css最常见的知识,实现单行、双行文本溢出显示省略号!如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。

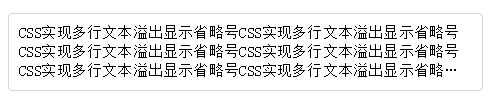
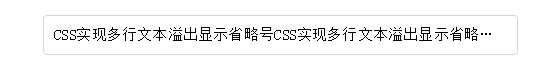
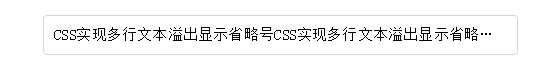
效果如下:

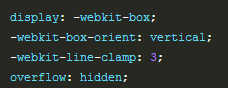
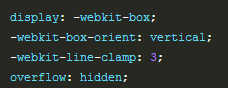
多行文本溢出显示省略号的方法:


说说css最常见的知识,实现单行、双行文本溢出显示省略号!如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。

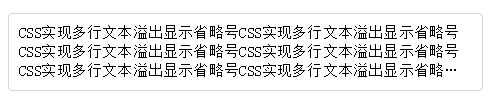
效果如下:

多行文本溢出显示省略号的方法: