上帝他老人家创造了星期,一个礼拜还要工作六天。看你那么虔诚,上帝赐你周末休息两天。给你个机会感恩,周末奉献一天陪我。我代上帝保佑你:愿你不忙不累尽享悠闲,快乐满足幸福翻倍!
周末就要到了,不忙不闲之余,也别忘了关心下我哦,毕竟……毕竟…姨妈期的玻璃心,说碎就碎呀,好了,废话不多说啦,今天我来跟大家分享一下我最最最喜欢的话题——CSS设计,不过这次,小编也绞尽脑汁,别出心裁啦,带着你一起学用CSS来设计博客,怎么样?心动吧?要是你关注过我其他博客,如Earl Grey的话,你可能见过相关文章 Intro to CSS + Cheat Sheet CSS(里面有我的速查表更新),可能内容有重复的地方,不过这次,我对CSS也有了更深层次的理解,希望对大家有所帮助哦。  1、添加CSS代码
1、添加CSS代码
CSS是层叠样式表,HTML的好搭档,是用来设计网站、博客、插件等最好的技术,你在样式表在添加CSS代码的时候,也可以用简称(就像CSS也是“cascading…”的一部分),没必要再返回原代码,找你要更改的部分(除非你愿意那样做)。
2、修改博客字体
CSS是由选择器、属性和值组成的。选择器是你的样式元素。它可以被归类为一个ID,类、段落、链接或部分页面(DIV,跨度,等等)。一个ID总是始于一个标签,就在一个类生成的时候,该ID选择器将设计一个主区域,但类选择器可以在一个类中设计多个元素。
如果我想把我博客的正文字体改为宋体,我的CSS代码应该是这样的: .entry {font-family:tahoma;}。下面是一些加载CSS代码的例子: 正如你所看到的,我先用ID来设计我的导航栏(#nav-primary),这只是一个控制菜单。然后我使用类选择器(.nav-menu-item)来设计菜单的每个链接。你的CSS代码的间距不是很重要,基本上它只是增加了组织,注意你的编码,最重要的是冒号,分号和括号的位置。
正如你所看到的,我先用ID来设计我的导航栏(#nav-primary),这只是一个控制菜单。然后我使用类选择器(.nav-menu-item)来设计菜单的每个链接。你的CSS代码的间距不是很重要,基本上它只是增加了组织,注意你的编码,最重要的是冒号,分号和括号的位置。
3、插入CSS的位置
大多数博客平台都会给你留出一个特殊空间来插入CSS代码的。在WordPress中,我经常是在“Dashboard”的“Appearance”下面的编辑区域插入的。博客里面,你也可以在模板设计区的“Advanced”部分添加CSS代码。
4、用CSS设计博客的作用
(1)美化网站。CSS允许你快速添加边距以及填充元素,使你的设计看起来更专业和更具可读性。你的编码本身也将更加有组织性。使用CSS,你可以在一行代码中编辑好几个要素。你没必要非得到单个页面来改变特定元素的样式。
(2)权重SEO(搜索引擎优化)。这意味着你在搜索时,从搜索结果中获取的访问量将更高。另外,你也可以用PS图象处理软件或CSS来创建博客的几个要素。我建议大家试着用CSS来设计博客。例如,您想要添加一个标题为“设计赠品”的工具栏,可能用PS做个矩形框,再添加一些文字,上传到你的博客也不错,但如果你选择纯文本,用CSS来做,搜索引擎就简单方便多了。
(3)提高速度。如果你像我一样,也喜欢经常更改颜色,你可以到CSS编辑器里面,快速地更改背景颜色,字体,悬浮效果等,不需要再编辑/保存/上传了。
(4)增添趣味性。当然,这只是我个人看法。我可以整天都坐那儿敲CSS代码。体验不同的选择器和属性,浏览你自己设计的漂亮博客是多么有趣的一件事情啊!想让你的个人资料图片变成圆形吗?CSS来帮你实现,想创建一个漂亮且有悬浮效果的下拉菜单吗?那就用CSS。用CSS,一切皆有可能!关于编码问题,直接通过CSS在谷歌搜索,你就能找到答案。
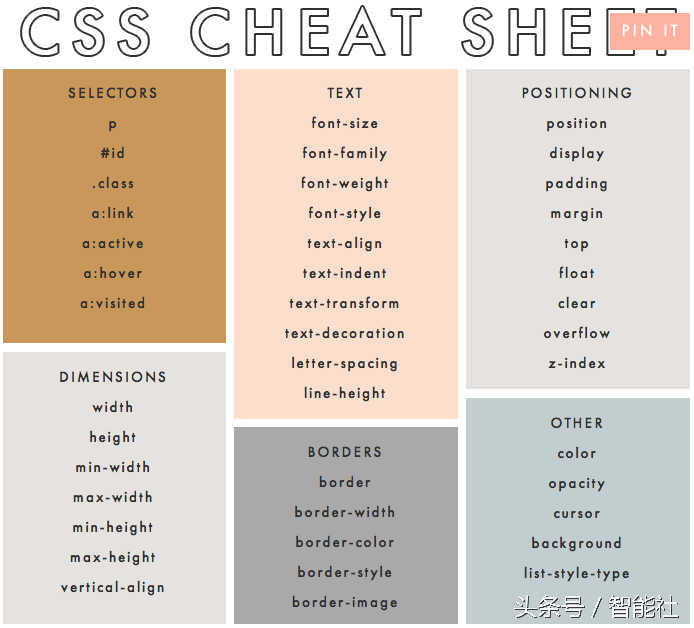
附:CSS速查表
为了给你的博客或网站增加视觉吸引力,你也可以在CSS样式表里添加更多不同的代码,前一段时间我做了一个速查表,但最近做过一些迭代,下图是我用CSS重新做出来的(注意:不是用PS哦),大家看一下我更新后的速查表以及每个属性的定义:  在心的扉页上,我写下了无数个梦的憧憬,朝你追寻知识的方向,我的祝福,是窗外的一片蓝天,让云捎去满心的祝福,点缀你甜蜜的梦,愿你周末快乐! 我们一起期待新的CSS教程吧,不要吝啬留下足迹,你的建议就是我们进步的源泉。
在心的扉页上,我写下了无数个梦的憧憬,朝你追寻知识的方向,我的祝福,是窗外的一片蓝天,让云捎去满心的祝福,点缀你甜蜜的梦,愿你周末快乐! 我们一起期待新的CSS教程吧,不要吝啬留下足迹,你的建议就是我们进步的源泉。