图表数据是PPT里经常需要展现的。对于完成率、新增用户数这样的展示,如果只是一个冰冷的数字,那就太没味道了,如果是这样的效果呢:

至于统计图等,我们看得比较多的自然就是柱状图了。但是如果有如下的效果,是不是很惊艳呢?

下面O啦就来说明下这两个效果的实现吧。
一、数字滚动效果的实现
首先,我们来看下基本逻辑:
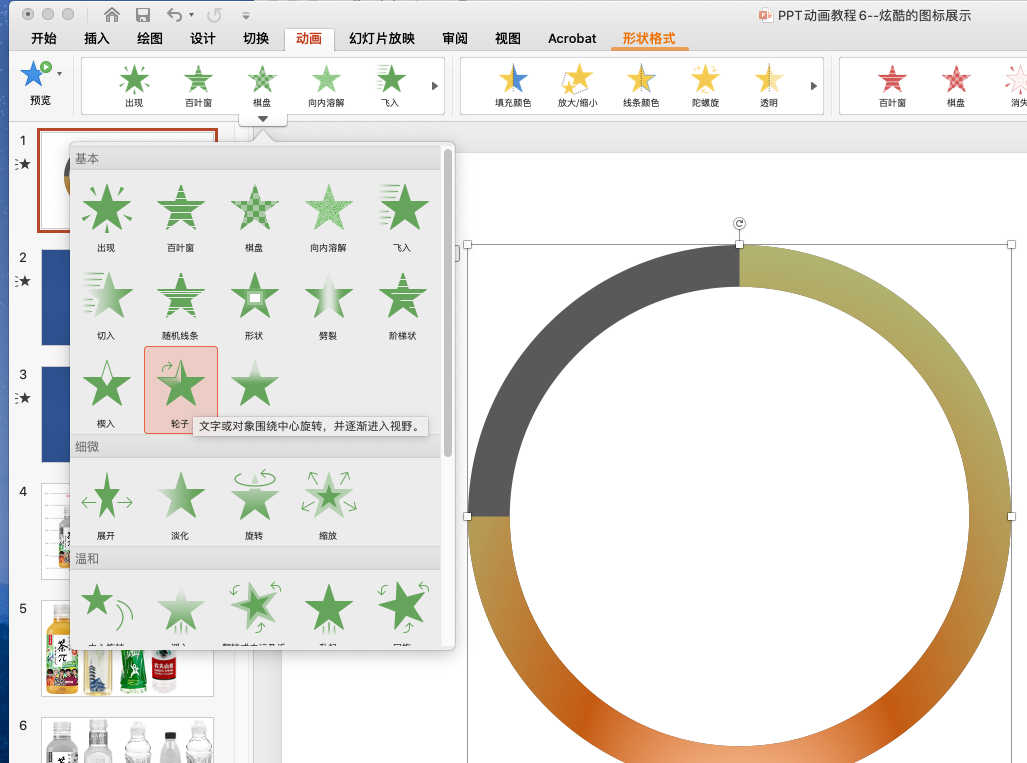
1)、圆环的滚动,其实就是一个轮子滚动

2)、至于数字的滚动展示,则是一组排列好的数字,做直线路径运动,做两个形状遮罩,只留出最终数字展示的区域就好了
3)、让所有组合动画一起启动,持续时间一致
下面O啦姐来讲下具体制作过程:
1、准备工作:首先做一个圆环,这个其实就是绘制两个圆形,然后利用形状剪除就可以了。绘制出圆环后,复制一个,然后根据最终数字的比例,进行拆分裁剪;

2、黑灰色的圆环做背景,绿橙色的做最终的「轮子」效果。

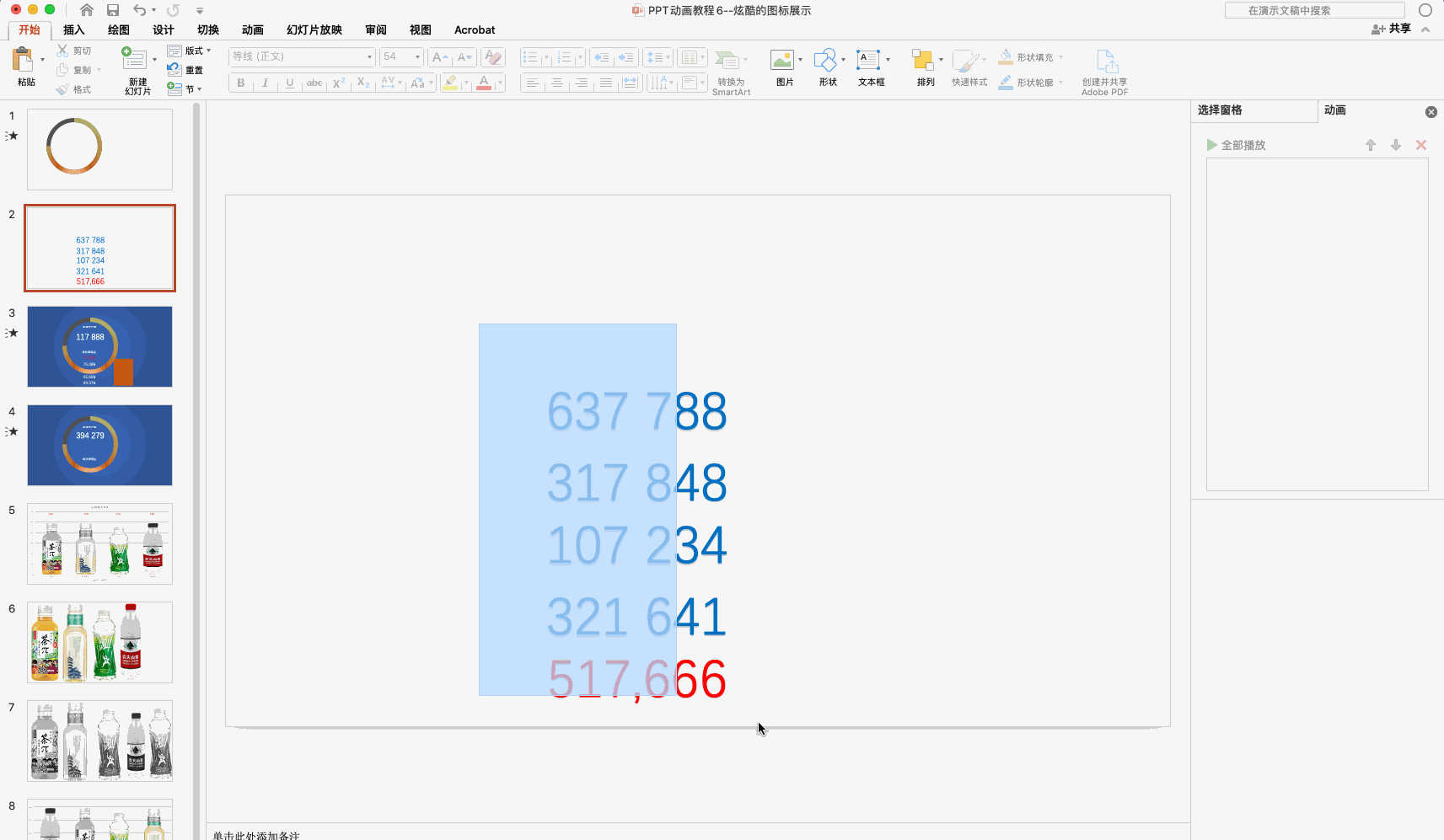
3、就是做一组数字,对齐排列,然后做直线路径移动,并设置遮罩

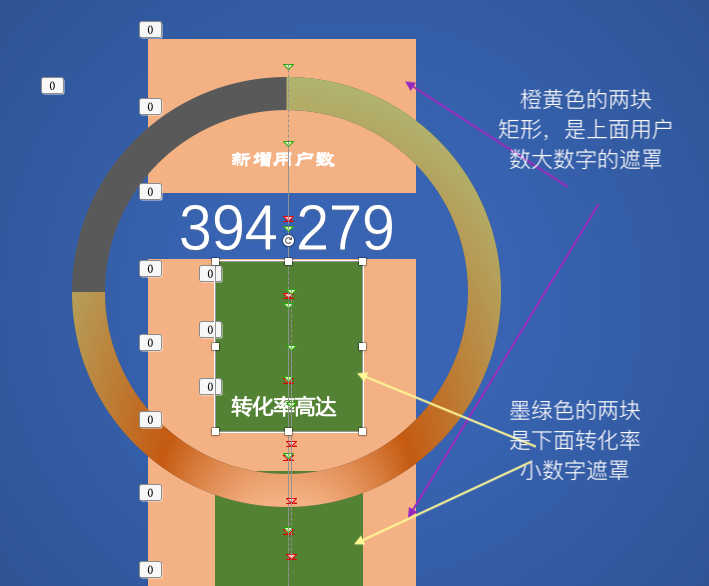
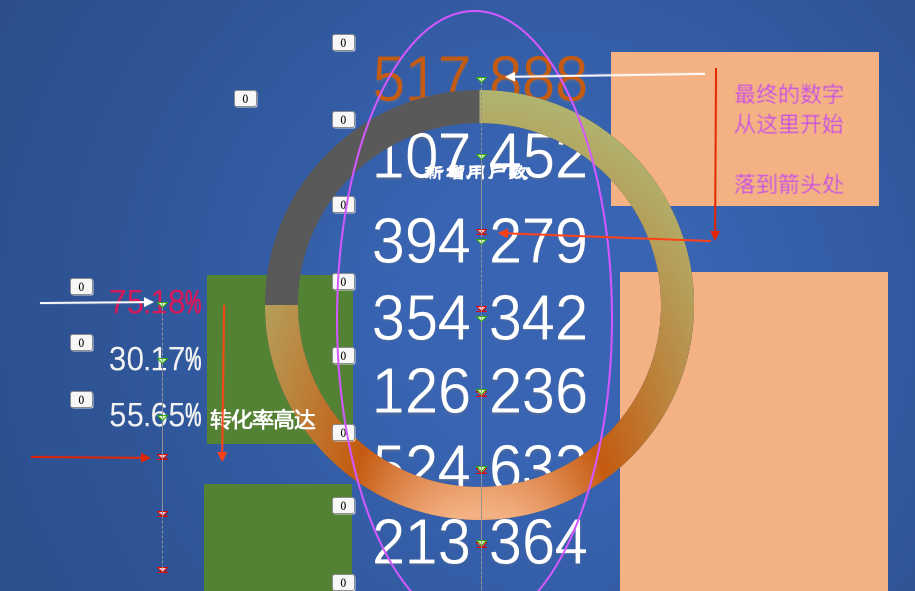
4、可以看到,基本的效果已经出来了,接下来要做的就是组合了。这个需要费一点时间来调整和设置,最终数字经过和落脚的位置,以设置遮罩形状的位置。
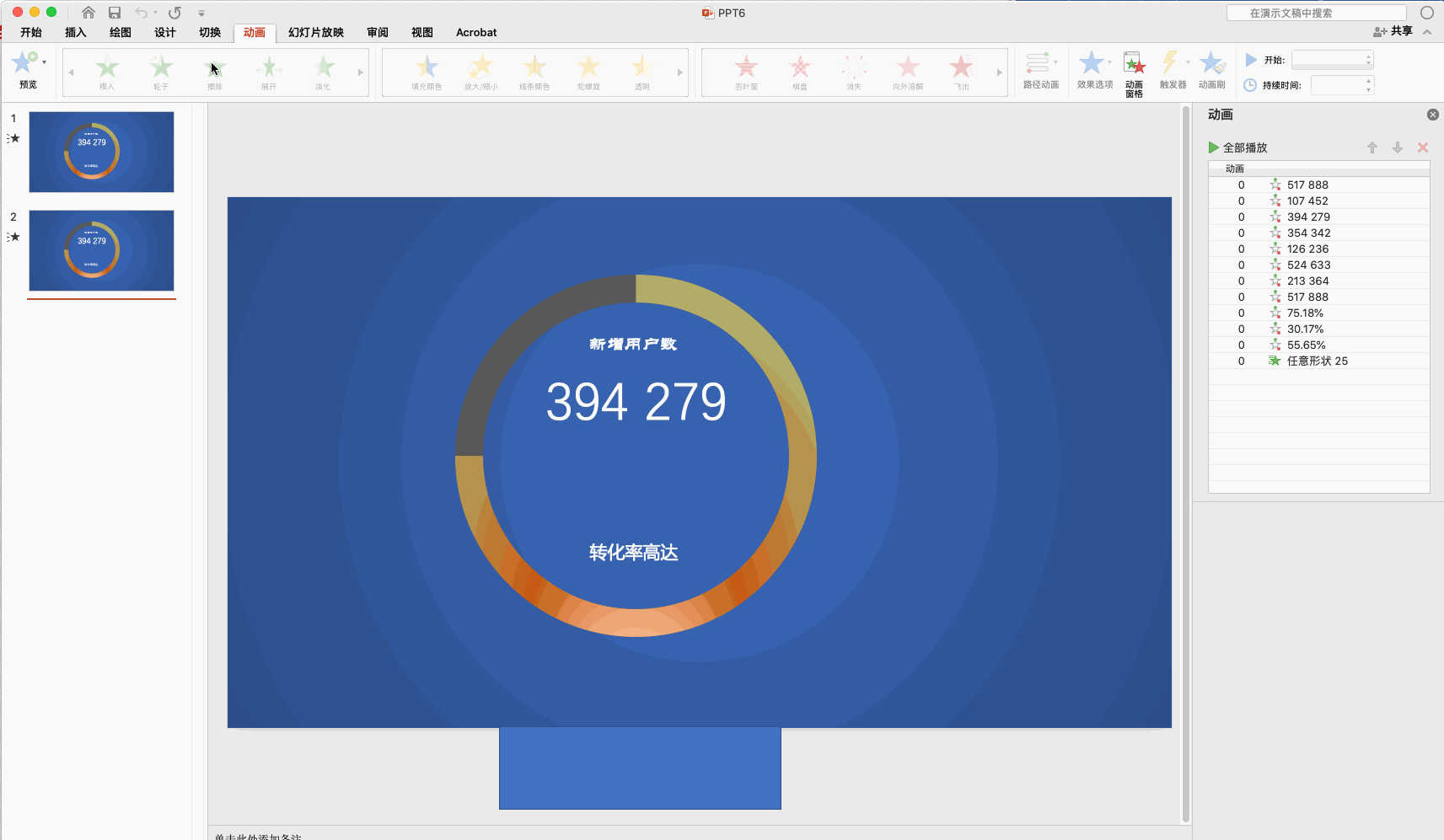
我们来看一下PP君做好的:

我们把遮罩往边上稍微拉开一点点,可以看到,这组数字的运动轨迹:

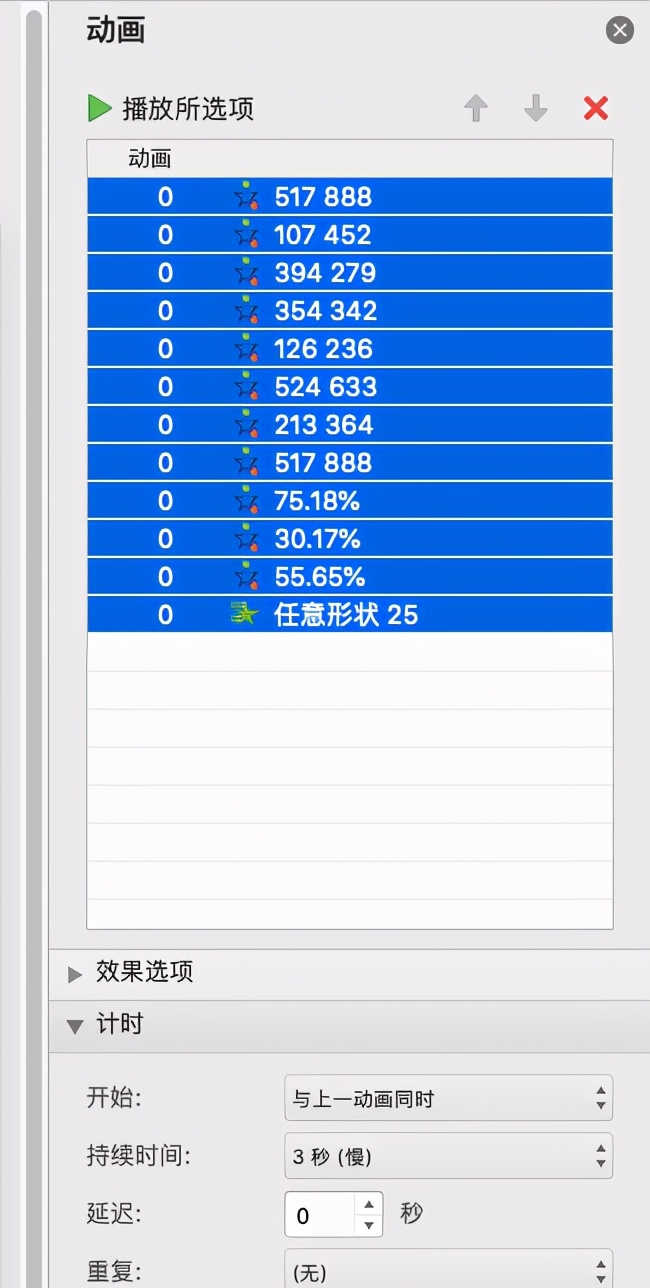
5、好了,最后我们只需要对所有动画设置一起运动,设置一样的持续时间就行了

PS,这里插入说一下,几个小技巧:
1)选择「动画」–「动画窗格」,可以马上切换到动画设置页
2)选择「开始」–「排列」–「选择窗格」(Win系的,则可以看到一个选择窗格图标),可以看到所有图层,即使被置于底层看不到,也可以轻易通过点选找出来。
3)有些动画或者设置一样,是可以一起选中后,进行统一设置的。
6、我们来看下最终的页面和设置效果:

二、用瓶子图片填充柱状图
1、先做准备工作
比如O啦姐这里准备的是饮料的销售完成率,那就找来几张饮料瓶子的图片。注意,我们要找PNG图片,或者通过编辑转成PNG图片,(MAC里可以利用「预览」应用完成,Win中用一些抠图软件来实现)。
顺便提一下,准备后的图片,可能还有一些边框过大之类的,其实可以利用PPT里的形状剪除,轻松切除。如:

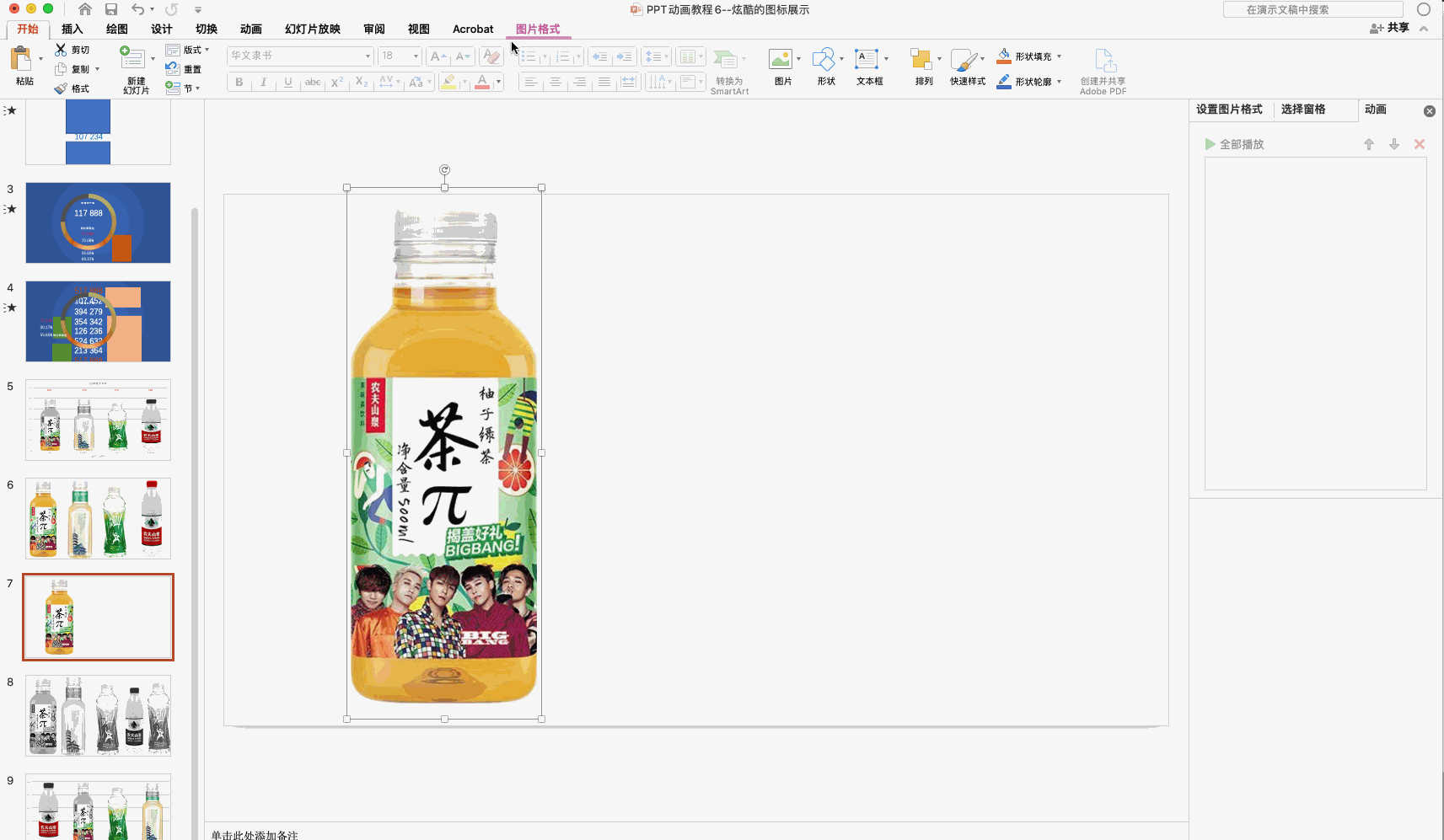
这样,我们就得到了需要的图片,如下图

然后,我们对这些图片做灰色处理,如何处理呢?其实PPT里有一个图片形状选项,点击

这样我们就可以得到一组灰色的图片。
2、接下来,我们准备原始的图表统计数据
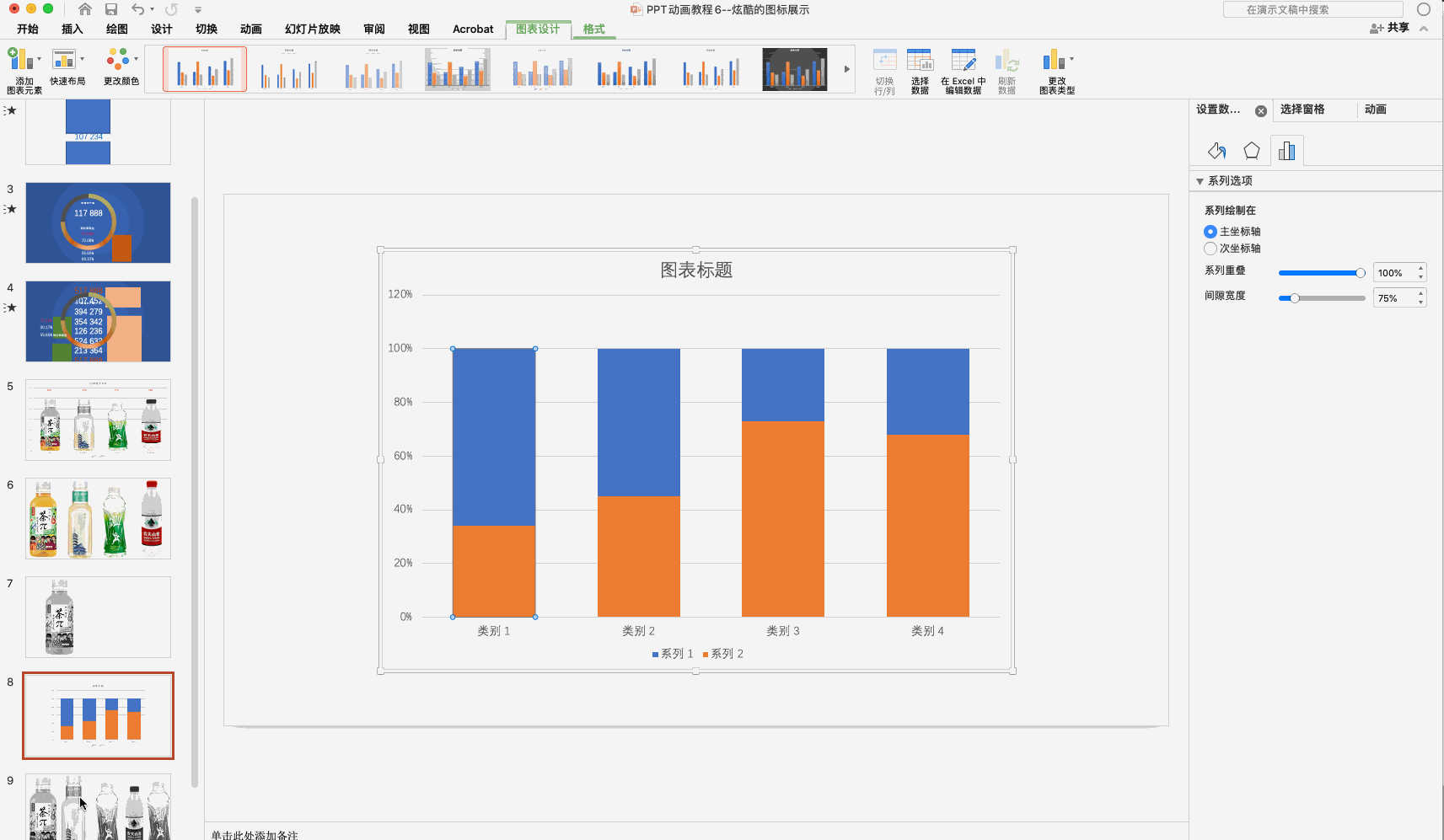
插入一个柱状图,输入原始数据

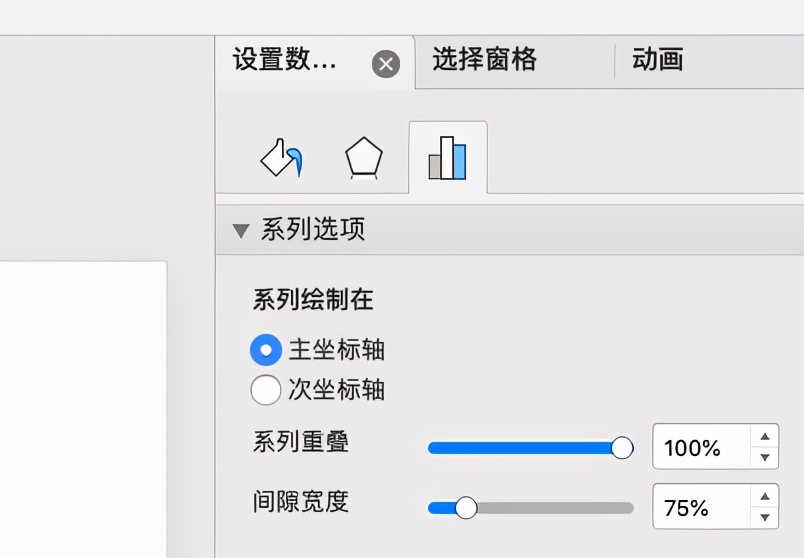
然后,通过如下设置,将这两列,合在一起:

之所以添加一个100%的列,是为了用来表示整体,之后彩色图片放入实际完成的柱形,灰色则是填入100%,灰色越少,自然就代表完成率越高。
3、接下来要做的事情,就是对于柱形图,使用图片填充
可以选中柱形,拷贝复制图片,然后粘贴(WIN:Ctrl+V,Mac:CMD+V),也可以通过设置中,选择图片填充,然后从剪贴版加载。

再次说明一下,一定要选中单个,100%的柱形贴灰色,实际比例的贴彩色。
4、现在,问题来了,彩色部分,被缩变形了。如下图

解决办法就是,对形状设置层叠缩放,

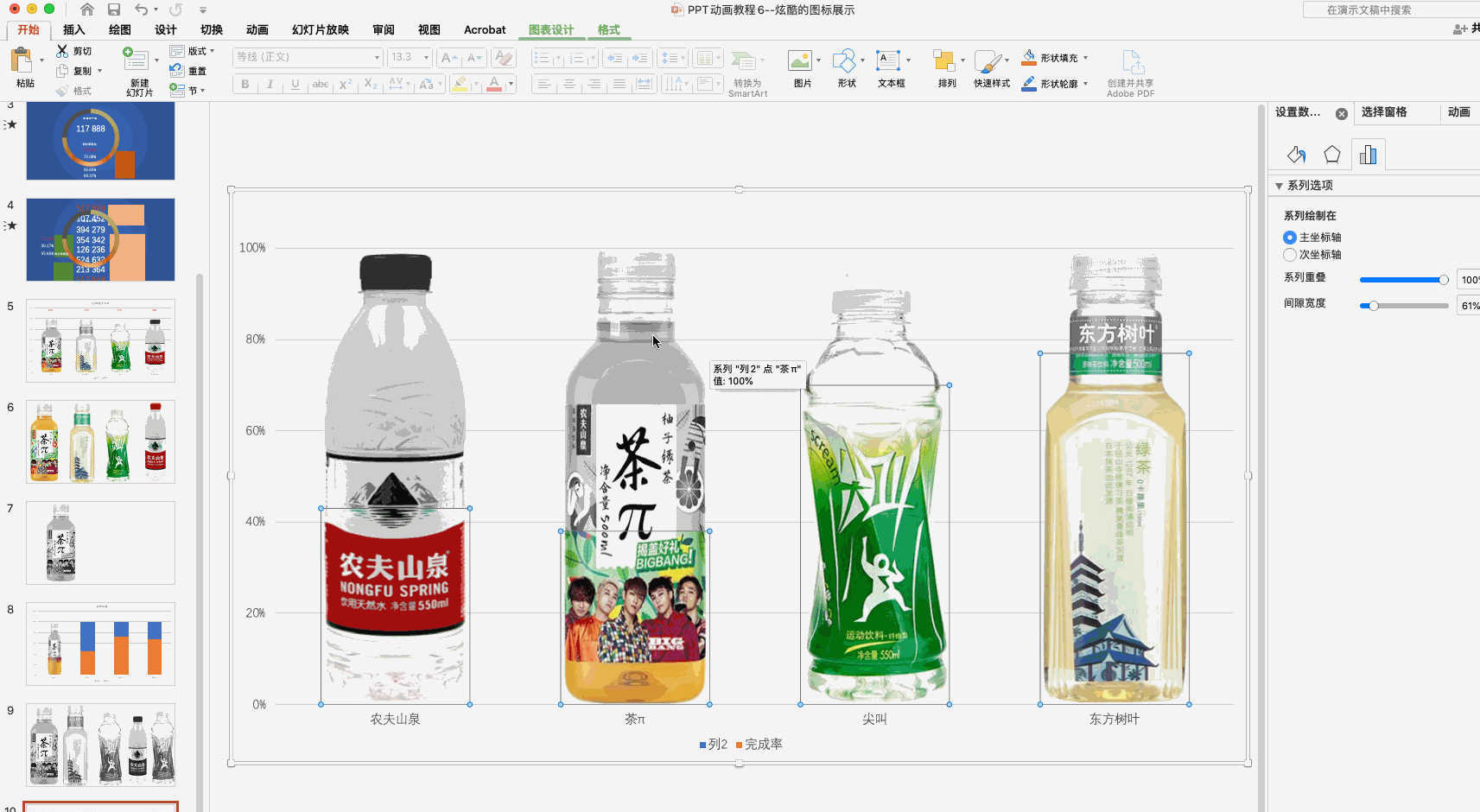
5、对每列数据都进行如此设置,可以看到,效果已经出来了

6、我们再次对数据进行调整,可以看到,随着数据调整,彩色部分遮盖的区域也随之变化

O啦!大功告成!
好了,今天就说到这了。