一. 属性和属性节点的区别
1.什么是属性?
对象身上保存的变量就是属性
2.如何操作属性?
设置属性的值:
方式一: 对象.属性名称 = 值;
方式二: 对象[“属性名称”] = 值;
获取属性的值:
方式一: 对象.属性名称;
方式二: 对象[“属性名称”]
代码如下所示:
// 属性
function Student() {
}var s= new Student();
// 设置属性
s.name = "xyr";
s["age"] = 18;
// 获取属性
console.log(s.name);
console.log(s["age"]);3.什么是属性节点?
在编写HTML代码时,在HTML标签中添加的属性就是属性节点
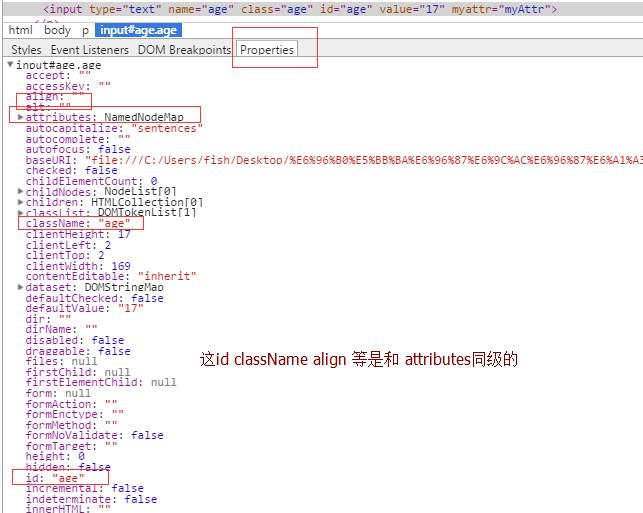
在浏览器中找到span这个DOM元素之后, 展开看到的都是属性
在attributes属性中保存的所有内容都是属性节点,如下图所示:

4.如何操作属性节点?
DOM元素.setAttribute(“属性名称”, “值”);
DOM元素.getAttribute(“属性名称”);
5.属性和属性节点有什么区别?
任何对象都有属性, 但是只有DOM对象才有属性节点
二. JQuery操作属性节点
1.attr(name|pro|key,val|fn)
作用: 获取或者设置属性节点的值,不能够操作属性
可以传递一个参数, 也可以传递两个参数
如果传递一个参数, 代表获取属性节点的值
如果传递两个参数, 代表设置属性节点的值,如果传递的是2个以上的属性,可以使用json格式的数据,代表修改或者新增多个属性节点的值
注意点:
获取:无论找到多少个元素,都只会返回第一个元素指定的属性节点的值
增加:如果设置的属性节点不存在,那么系统会自动新增
修改:如果设置的属性节点存在,找到多少个元素就会修改多少个元素
2.removeAttr(name)
删除属性节点
注意点:
会删除所有找到元素指定的属性节点
删除多个属性节点的时候,每个属性名称使用空格隔开
代码示例如下所示:
JQuery操作属性节点
老肖
老何