1. 关于px
px想必大多数人都知道是像素pixel的缩写, px也就是以像素为单位.
2. 关于 vw 和 vh

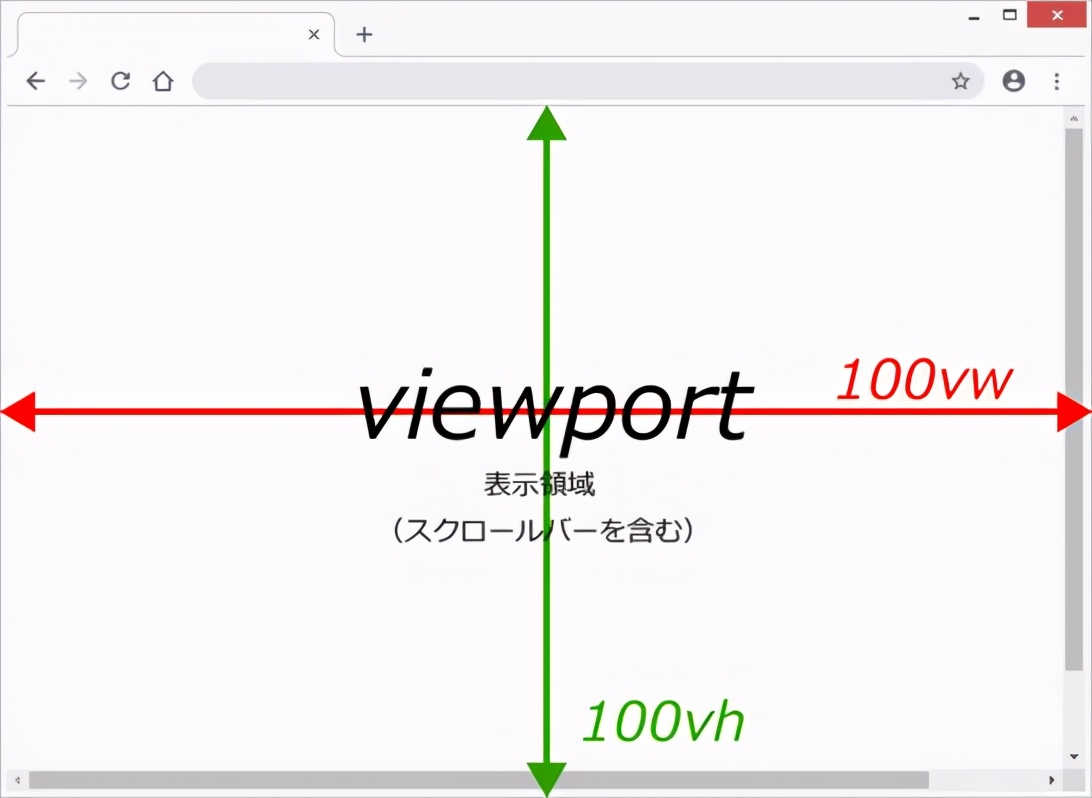
2.1 关于 视口(Viewport)
讲到vw和vh, 它们在CSS3规范中都是视口单位(Viewport units), 所以要先明白什么是视口?
- 在PC端, 视口指的是在PC端, 指的是浏览器的可视区域;
- 而在移动端, 它涉及3个视口: Layout Viewport(布局视口), Visual Viewport(视觉视口), Ideal Viewport(理想视口)。
视口单位中的“视口”, PC端指的是浏览器的可视区域; 移动端指的就是Viewport中的布局视口(Layout Viewport)。
2.2 vw, vh, vmin 和 vmax
在CSS3规范中, 视口单位主要有以下4个:
- vw: 视窗宽度的百分比 (1vw 代表视窗宽度的 1%)
- vh: 视窗高度的百分比 (1vh 代表视窗高度的 1%)
- vmin: 当前 vw 和 vh 中较小的一个值
- vmax: 当前 vw 和 vh 中较大的一个值
2.3 vw, vh 与 % 的区别:
- % 是相对于父元素的大小的比率, 而vw和vh 是视窗大小决定的。
- vw 和 vh 优势在于能够直接获取高度, 而用 % 在没有设置body高度的情况下, 是无法正确获得可视区域的高度的.
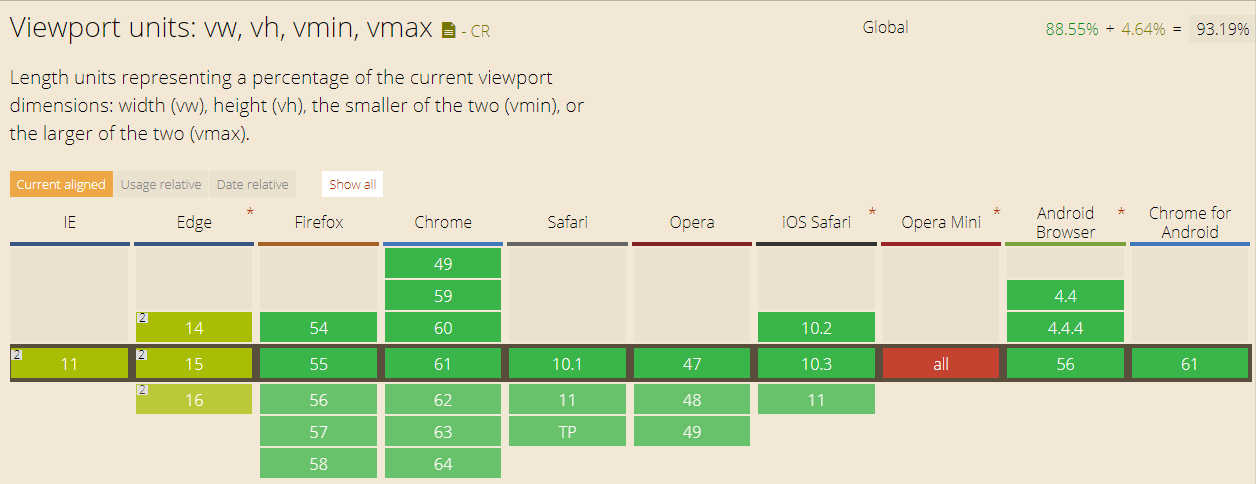
2.4 兼容性
在移动端 iOS 8 以上以及 Android 4.4 以上获得支持, 并且在微信 x5 内核中也得到完美的全面支持.