RW。HAo22.COm
新的一年,很久没更博客了,眼看十一要来了,听说过了十一就等过年了,但是感觉刚过完年一样,心里黯然神伤,更博一篇以表对小白驹过隙之神速聊以慰藉下……
在开发中这样一个场景,web应用程序某处功能会接收来自各个户上传的图片,后台有个图片查看功能,实际生产过程中的结果出现了用户上传的图片是倒转的或者图片因为远距离拍摄上传的比较模糊的情况。
RW。HAo22.COm分享之前推荐下我的前端群:524262608,不管你是小白还是大牛,小编我都挺欢迎,不定期分享干货,包括我自己整理的一份2017最新的前端资料和零基础入门教程,欢迎初学和进阶中的小伙伴。
1、解决图片角度的问题
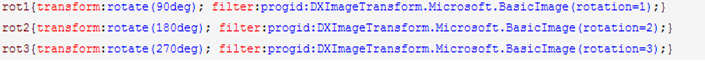
RW。HAo22.COm大概原理很简单,切换HTML元素对象(图片)的class。如下CSS代码:

再添加简单的JavaScript代码——根据是向左转还是向右转动态改变class的名称就行了。再次提示下,IE8浏览器是使用的是-ms-filter直接filter没有效果。
这里使用的是CSS3+filter滤镜的方法,所以低版本的Firefox以目前版本的Opera浏览器下式没有效果的。但绝对适用于90%以上的互联网用户了。
2、图片放大缩小
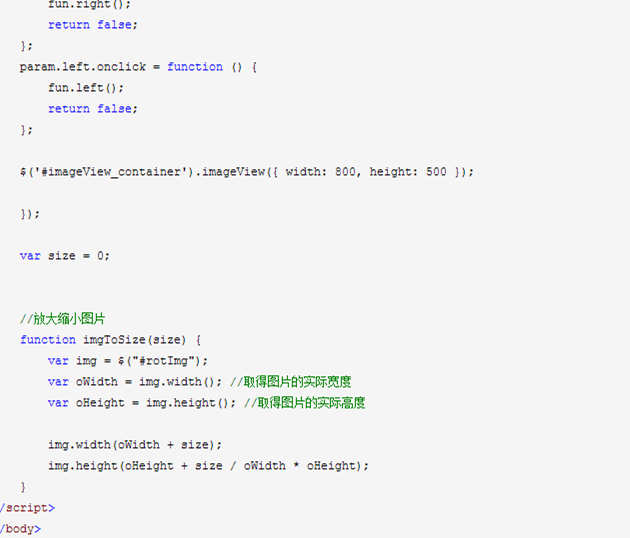
即为调整图片的宽和高。如下核心代码

3、区域内拖动图片
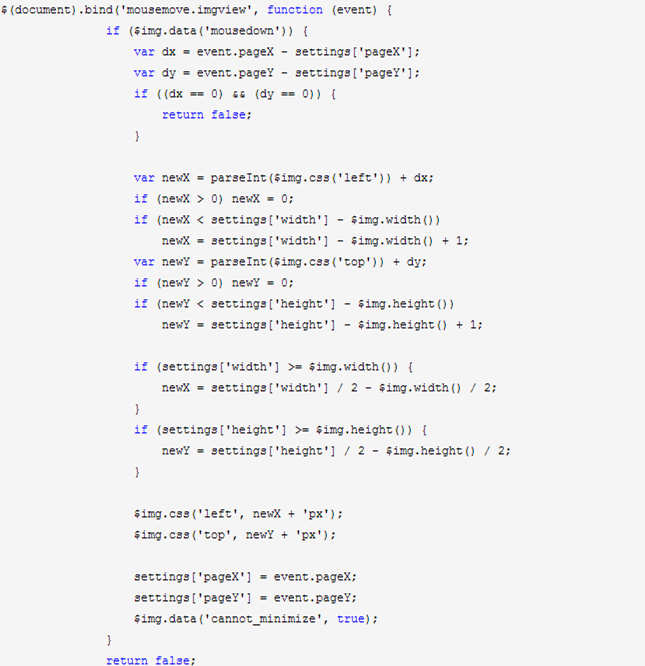
图片放大超过父级容器时,支持图片在容器内拖动,在mousedown的条件下绑定mousemove,计算拖拽区域大小,核心代码如下:

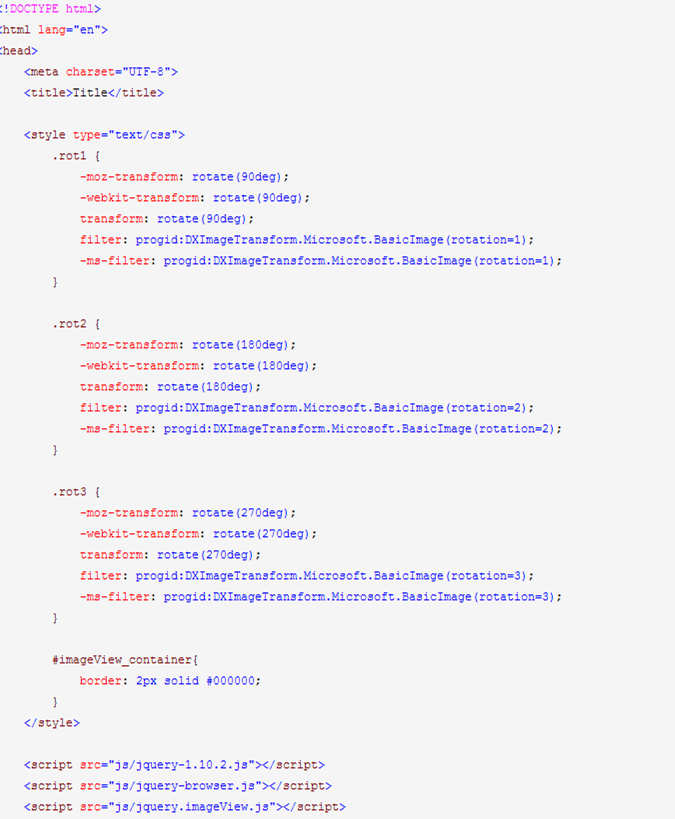
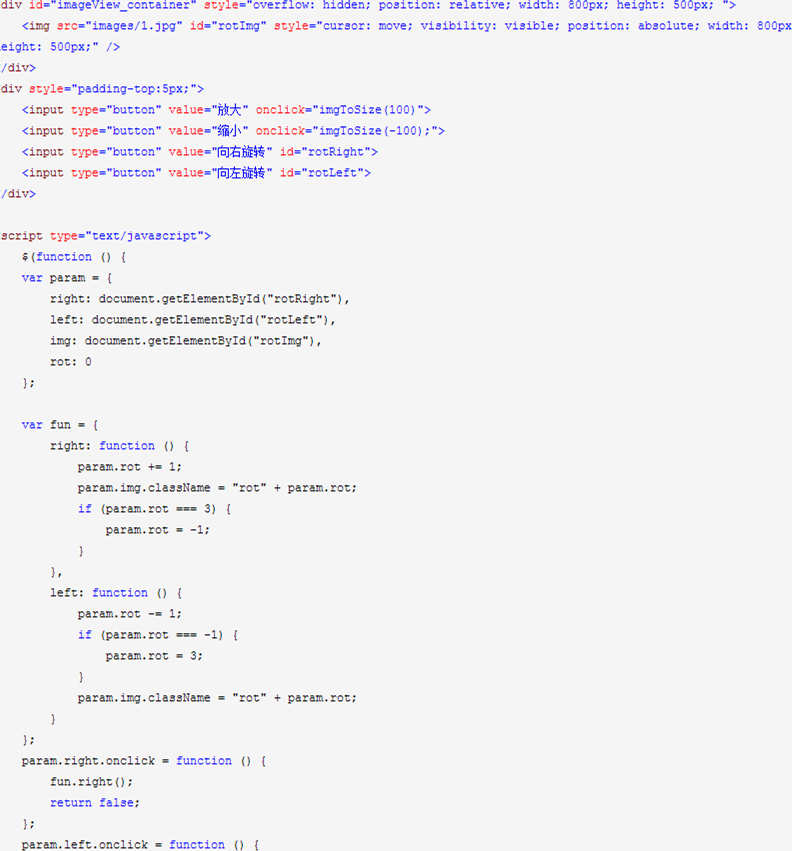
4、综合功能实现代码如下,运行请底部下载demo



5、最终效果如下图所示:
