介绍
clipboard.js是一款不依赖flash或任何重量级框架的粘贴复制插件,并且它没有任何非常复杂的配置,这也是它存在的原因。
安装
- 通过npm安装(或者直接下载js文件引入)
npm install clipboard –save
2.引入js
//官网提供了下载地址,也可以使用免费的cdn
使用
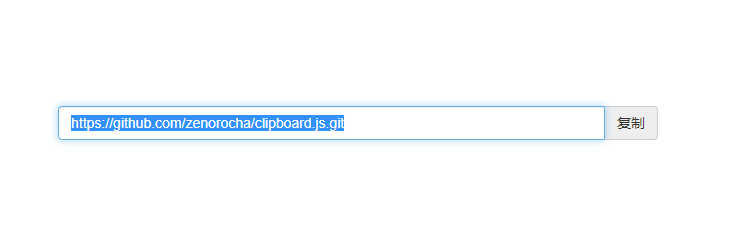
示例
复制

如图书最简单的例子,单机复制按钮即可自动复制文本框的内容
换成下面就会变成剪切,主要是以下属性
data-clipboard-action=”cut”
剪切
剪切操作仅适用于或
clipboard.js是一款不依赖flash或任何重量级框架的粘贴复制插件,并且它没有任何非常复杂的配置,这也是它存在的原因。
npm install clipboard –save
2.引入js
//官网提供了下载地址,也可以使用免费的cdn
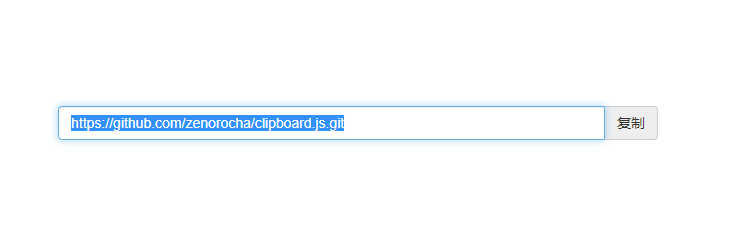
示例
复制

如图书最简单的例子,单机复制按钮即可自动复制文本框的内容
换成下面就会变成剪切,主要是以下属性
data-clipboard-action=”cut”
剪切
剪切操作仅适用于或